Step 1
Open Chrome DevTools (F12 or «Ctrl» + «Shift» + «I»).
Step 2
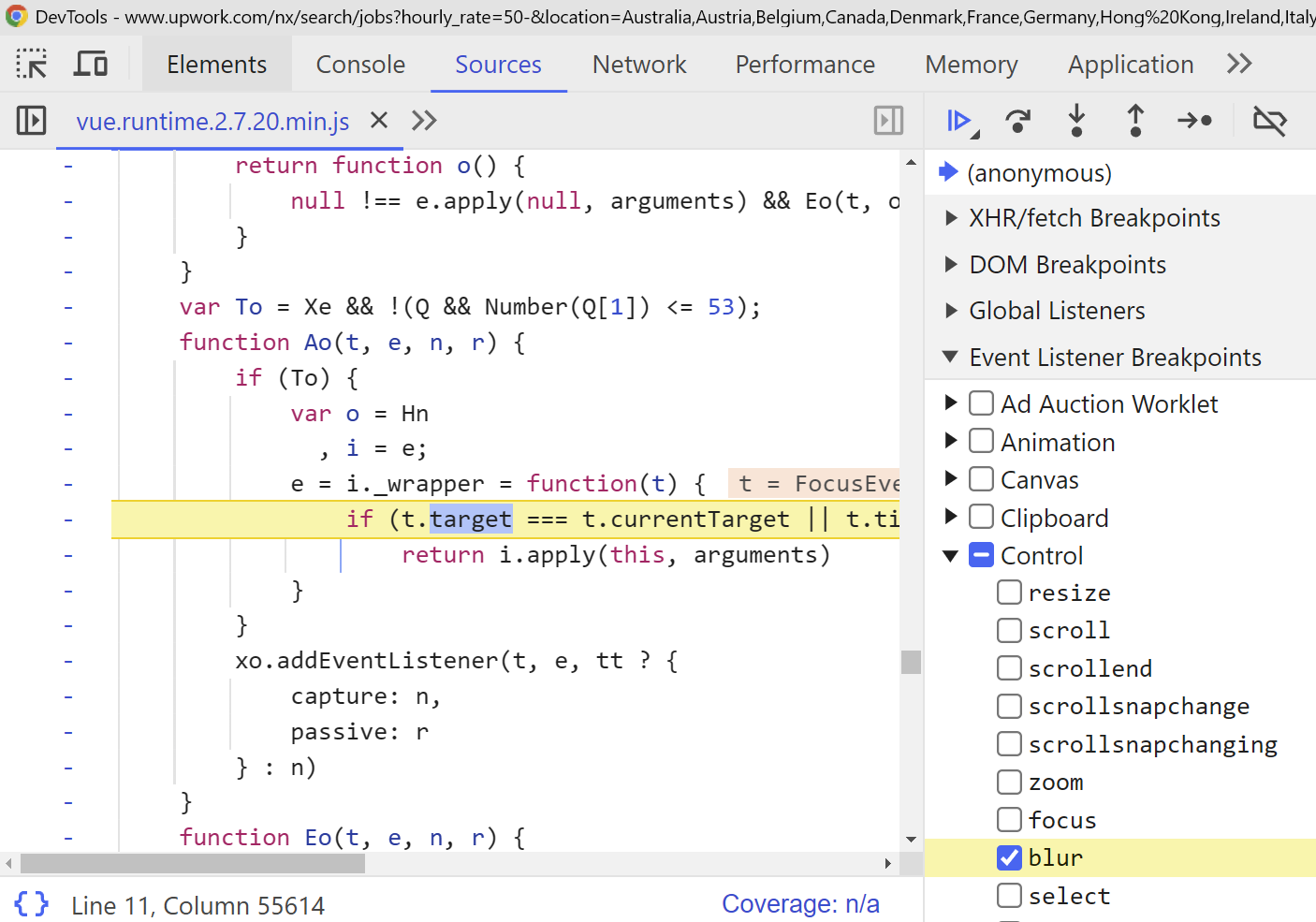
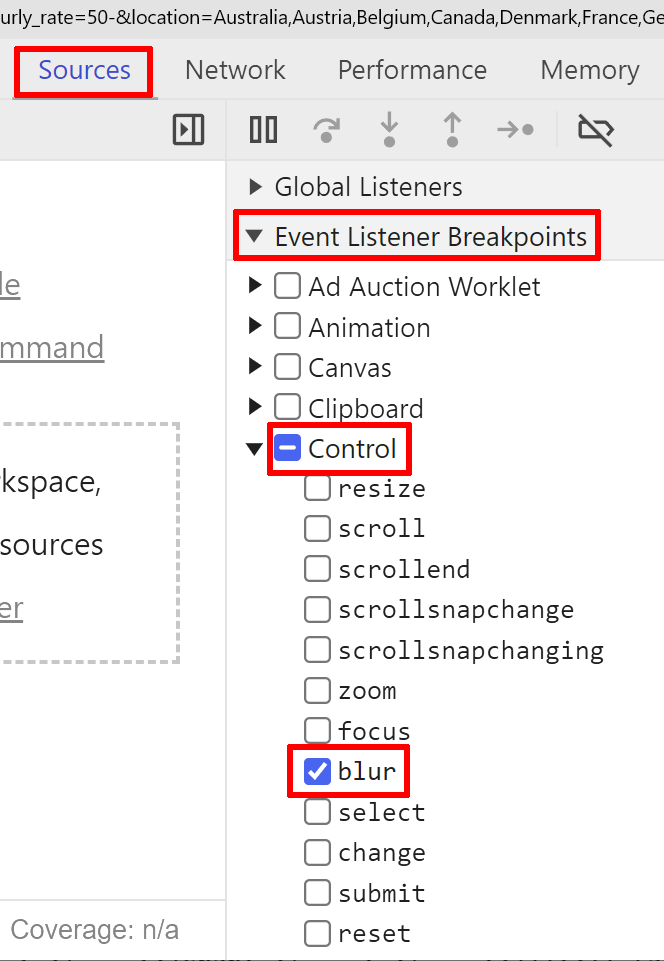
- Go to the «Sources» tab.
- In the right panel, find «Event Listener Breakpoints».
- Expand the «Control» section and check the «blur» event (if needed, also check «click»).

Step 3
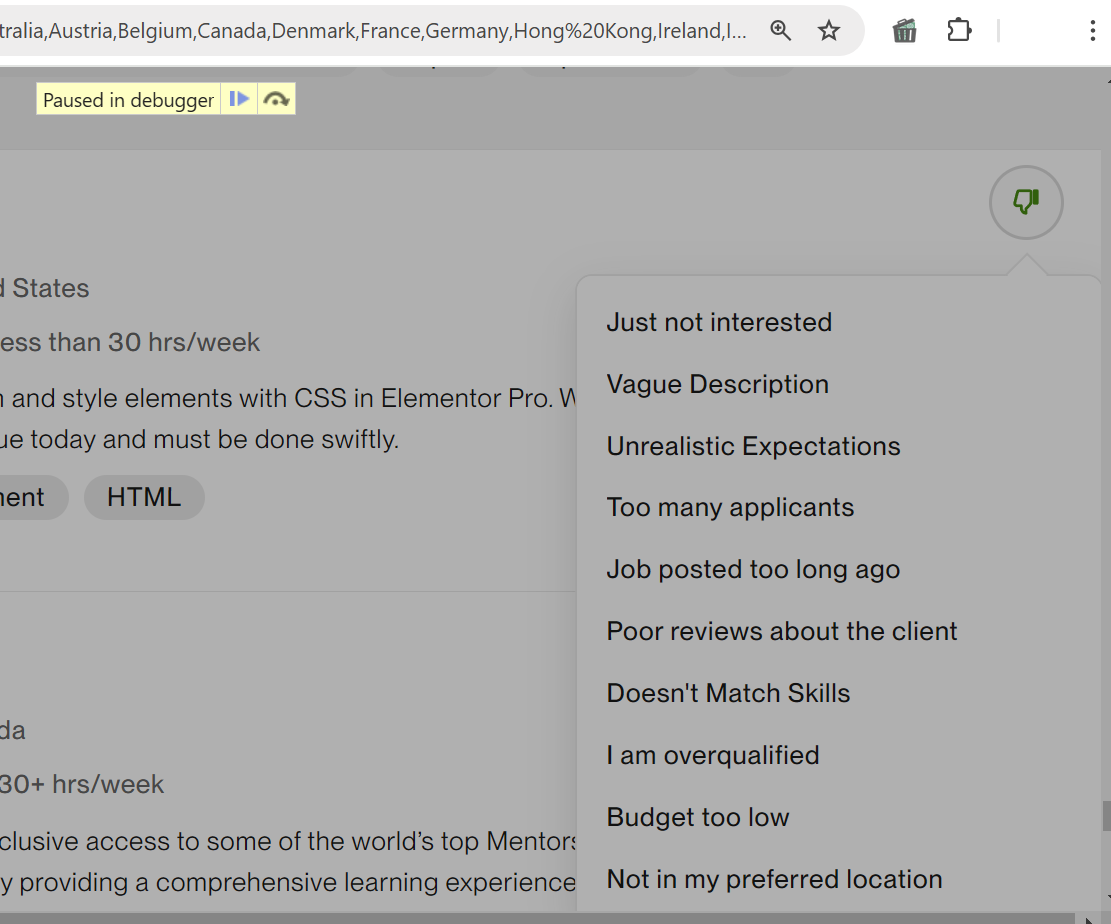
Return to the page and click the button that opens the menu.
When the site tries to close the menu, DevTools will "catch" the event and stop the script.
The menu will remain on the screen.

Step 4
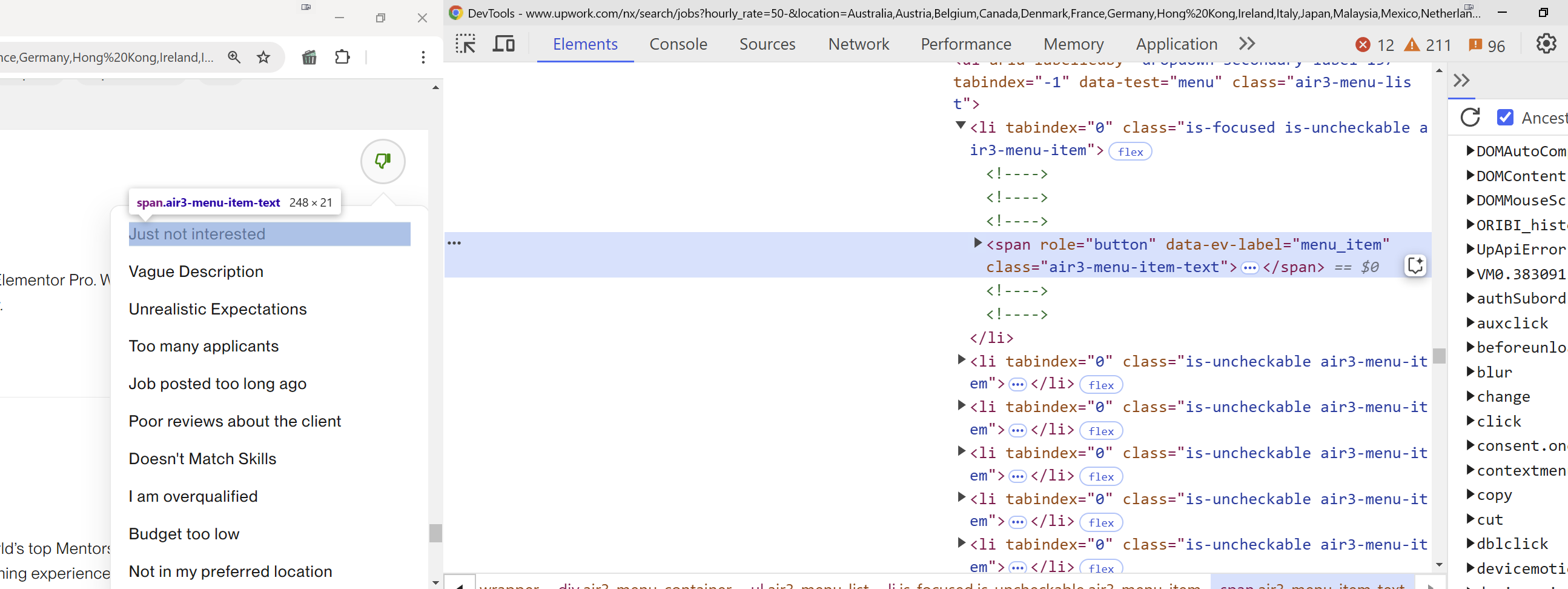
Switch to the «Elements» tab to examine its DOM structure.