Step 1
openssl genrsa -des3 -out myCA.key 2048
openssl req -x509 -new -nodes -key ca.key -sha256 -days 99999 -out ca.pem
NAME=localhost.com
openssl genrsa -out .key 2048
openssl req -new -key .key -out .csr
>$NAME.ext cat <<-EOF
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = $NAME
DNS.2 = localhost
IP.1 = 127.0.0.1
EOF
openssl x509 -req -in .csr -CA ca.pem -CAkey ca.key -CAcreateserial -out .crt -days 99999 -sha256 -extfile $NAME.ext
Step 2
chrome://settings/security
Scroll the page down to the «Manage certificates» section and open the popup using the arrow at right:

Step 3
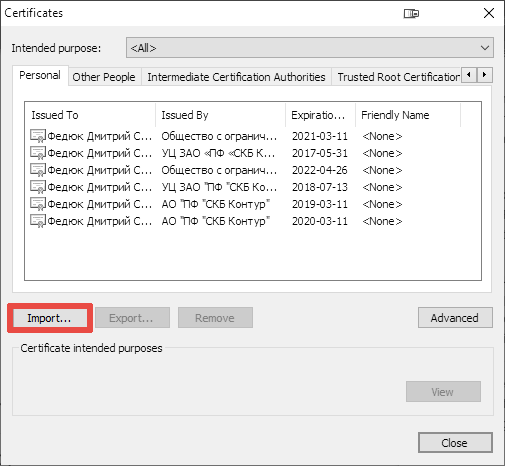
Press the «Import» button:

Step 4
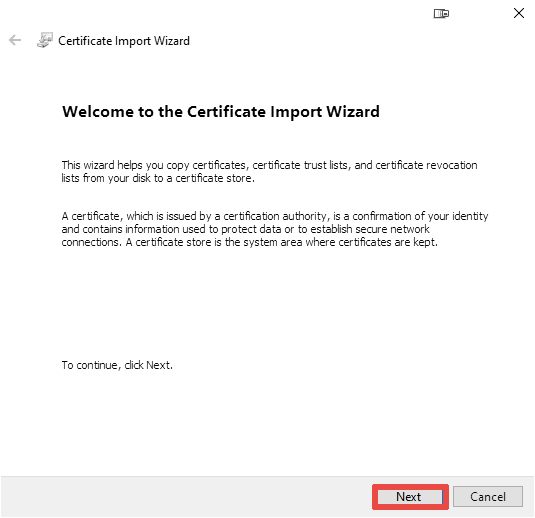
Press «Next»:

Step 5
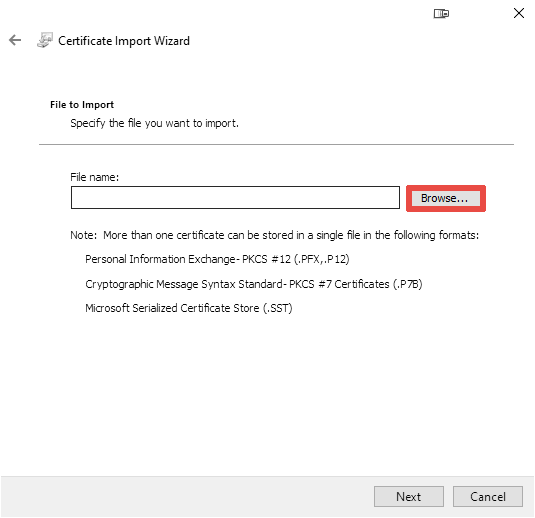
Press «Browse»:

Step 6
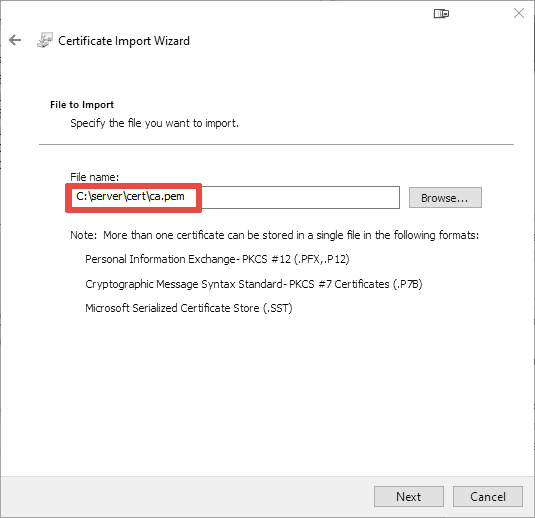
Choose the ca.pem file and press «Next»:

Step 7
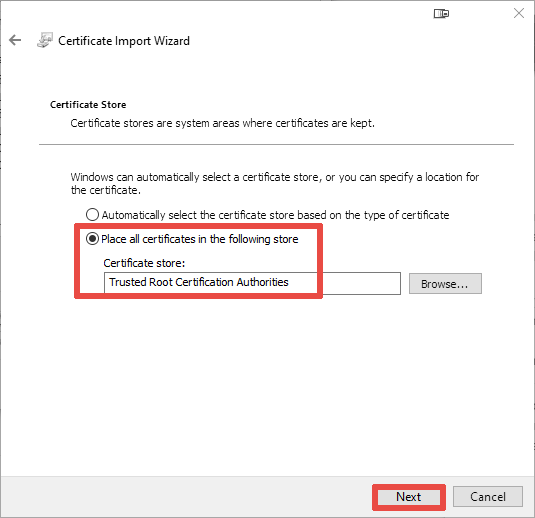
- Choose the «Place all certificates in the following store» radio button.
- Choose «Trusted Root Certification Authorities» in the «Certificate store» field
- Press «Next»:

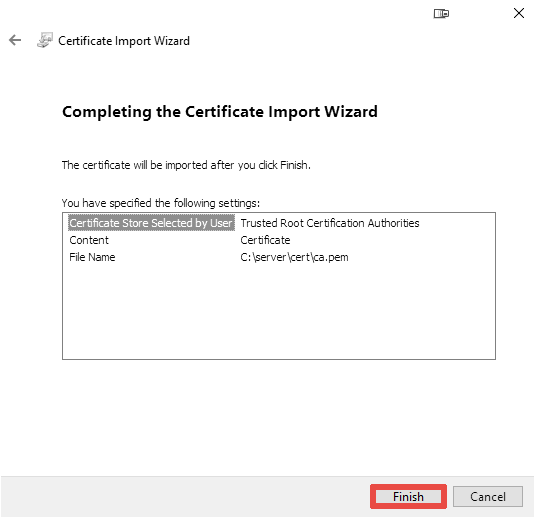
Step 8
Press «Finish»:

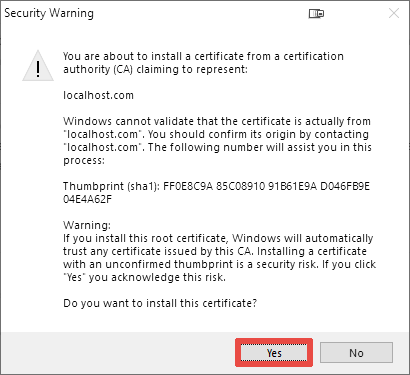
Step 9
Press «Yes»:

Step 10
Press «OK»:

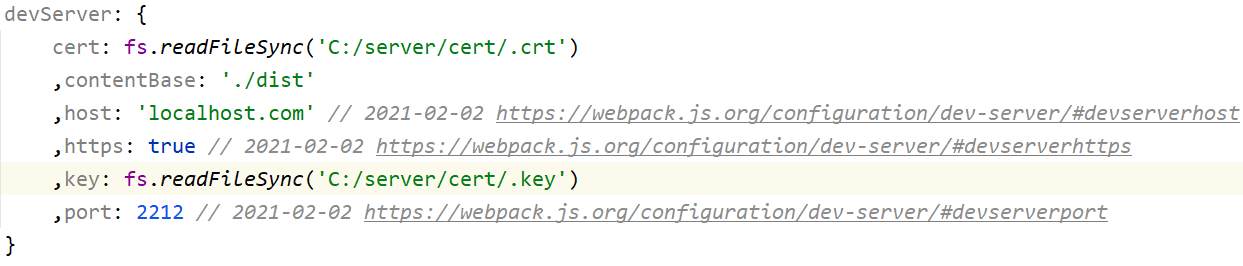
Step 11
Use the .crt and .key files in your webserver settings, e.g.: